Before starting the tutorial i would like to give a brief explaintion about pokki and it futures. Pokki is a simple framework , which help to create web based app to your desktop.Every day apple device users downloading some interesting app from iTunes.Pokki is trying to bring the same kind of experience for window users.They are also planning to expand it for mac users also.Check the following link to read more about pokki in techcrunch

Download CurrencyConve for Pokki

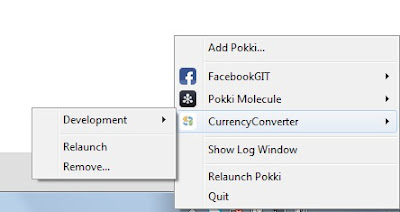
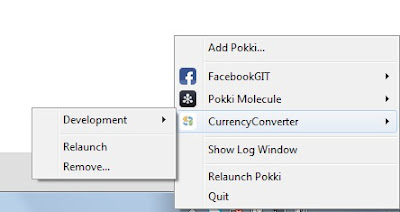
After changing the mainfest.json right click the app and relaunch the app.

Download CurrencyConve for Pokki

Download CurrencyConve for Pokki
In this tutorial we are going to build a simple currency converter. was divided as 3 parts:
Today i am starting with the basic development step up and how it works.To start developing pokki first you need a pokki to be installed in your system. Pokki comes with Toggle dev tools if installed pokki on your system.You can download pokki by clicking here.
Step1:
Download simple html based pokki from here and start development from your local machine.
Step2:
To add these pokkies to your development you need to start the Toggle Dev Tools which come along the pokki.

Step3:
After enabling Toggle Dev Tools you can simply add the pokki from the local machine by right clicking the pokki icon from the task bar.
After adding the sample pokki from here , you can start changing the pokki name from the manifest.json file in the Pokki Atom folder.
mainfest.json is the main file for the pokki which tell the pokki framework name,icon,description and the menu for the pokki.
As per our aim to build a handy Currency Converter, we are going to start with the mainfest.json.
You can download the CurrecnyConverter app here Download.
{
"name": "CurrencyConverter",
"version": "1.0",
"icon-19x19": "img/icon-19x19.png",
"icon-29x29": "img/icon-29x29.png",
"icon-42x42": "img/icon-42x42.png",
"description": "A Simple Pokki for Currency Converter",
"popup": "popup.html",
"background_page": "background.html"
}
"name": "CurrencyConverter",
"version": "1.0",
"icon-19x19": "img/icon-19x19.png",
"icon-29x29": "img/icon-29x29.png",
"icon-42x42": "img/icon-42x42.png",
"description": "A Simple Pokki for Currency Converter",
"popup": "popup.html",
"background_page": "background.html"
}

we have changed the icon and text for the app, in the following part we can see how to design and start the developing the app with pokki.
Download the Currency Converter and wait for the other 2 tutorial in the following week.
Download CurrencyConve for Pokki






